こんにちは、インドIT留学中の旅行記が途中のこるますです。
ブログに写真を多く載せるとき、気になるのがそのデータの容量です。
重いとサーバーに負担がかかり、ページを表示させるのにも時間がかかってしまい、
ご覧いただく方のストレスにも繋がりかねません。。。
先日、パソコンでのスクリーンショットを習得したため、
その実践もかねてスクショ画像つかっていきます!
wordpressでブログに画像を圧縮して投稿する方法【プラグインなし】
今回は、プラグインを使わない方法を紹介します。
アプリやソフトも使わずに、webサイト上で完結するのでとてもわかりやすくおすすめです。
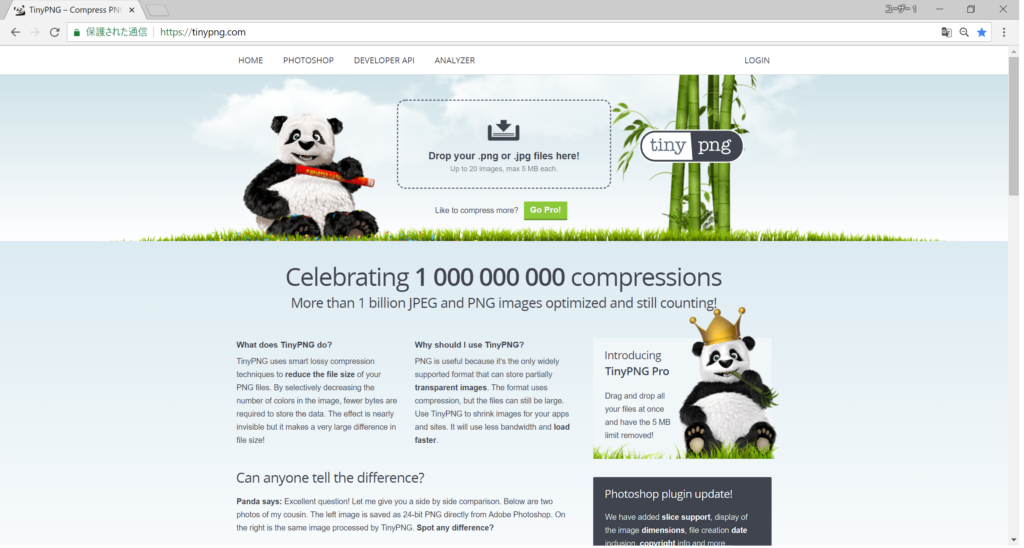
画像を圧縮してくれるサイト
それがこちら↓ (画像クリックでサイトに移動します)
画像を圧縮してブログに投稿する手順
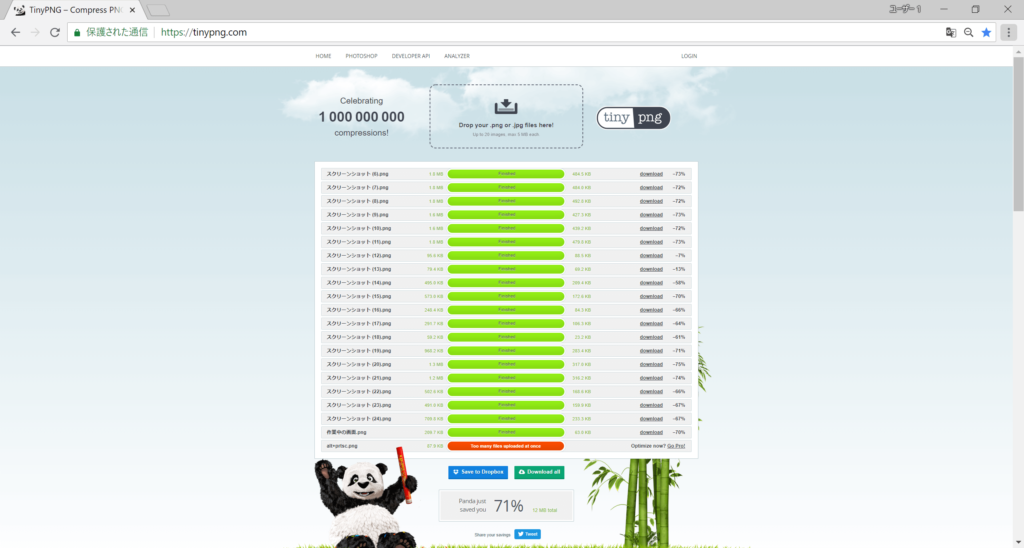
1.画像をwebサイトにドロップ
圧縮したい画像をサイトの画面にドロップします。
注意点
上の方にも書いてありますが、一度に圧縮できるのは20ファイルまでです。
ファイル数が多い場合には、プロ版を購入するか、新たにページを開けば再開できます。
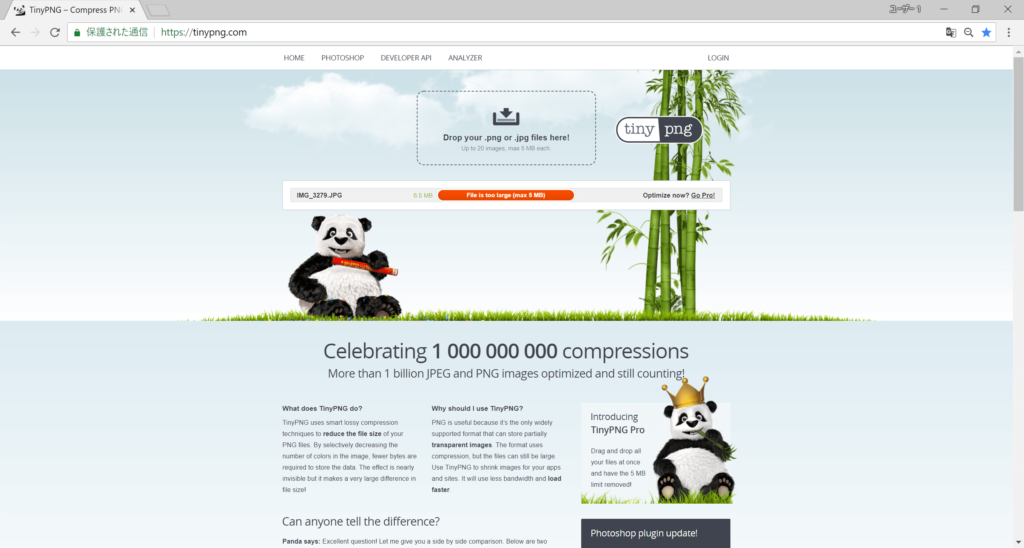
また、1つの画像ファイルの容量は5 MBまでです。
スマートフォンで撮影したものはほぼ問題ないと思います。
上記のファイル(5 MBより大きい)は一眼レフで撮影した画像です。
Windows キー + 矢印 キー で 作業しやすくすると、
時間短縮、イライラ解消できます。
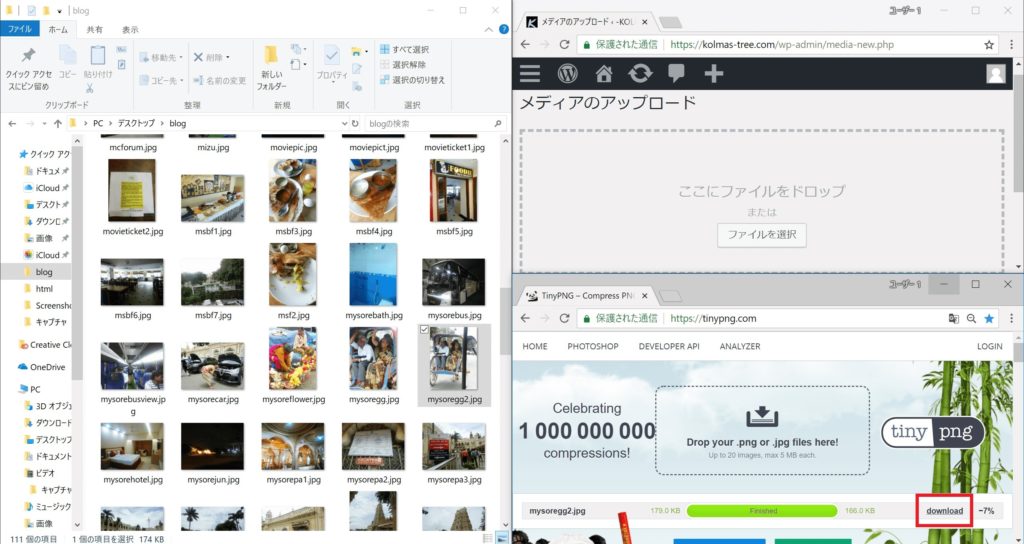
2. 画像をサイトからダウンロード
画像の処理が終わると、ダウンロードのボタンが表示されるのでクリックします。
ダウンロードされたファイルは設定されたフォルダに保存されます。
わたしは、デスクトップに保存されるようにしているのでデスクトップに。
わからない場合は、左下に表示されるタブの「保存先のフォルダを開く」で確認しましょう。
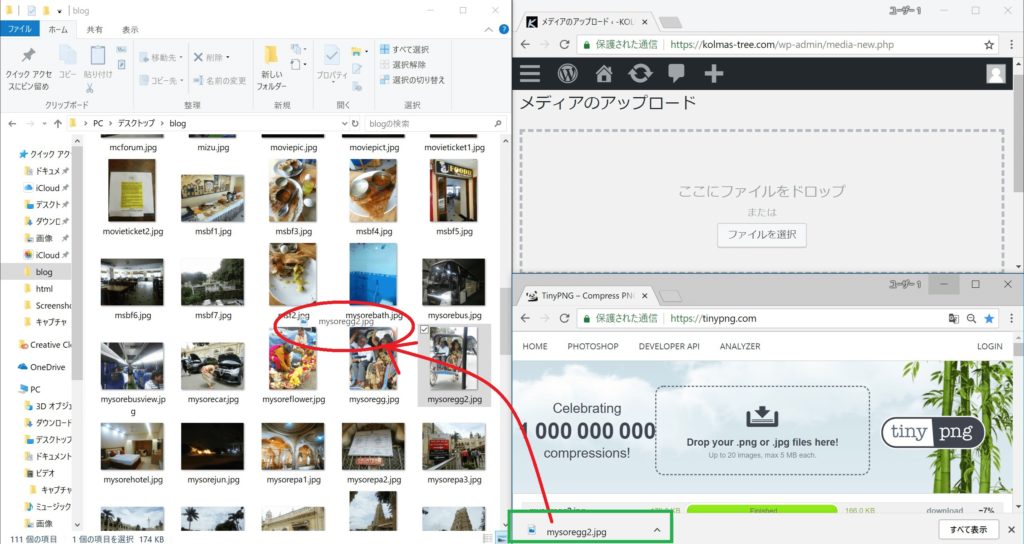
ちなみに、わたしは少しちがう方法で保存しています。
ダウンロードして左下にタブが表示されたら、そのまま元のフォルダにドロップします。
ブログ用の画像を集めているフォルダには、すべてコピーした画像を保存しています。
(編集でもとのデータを壊してしまうのを防ぐため)
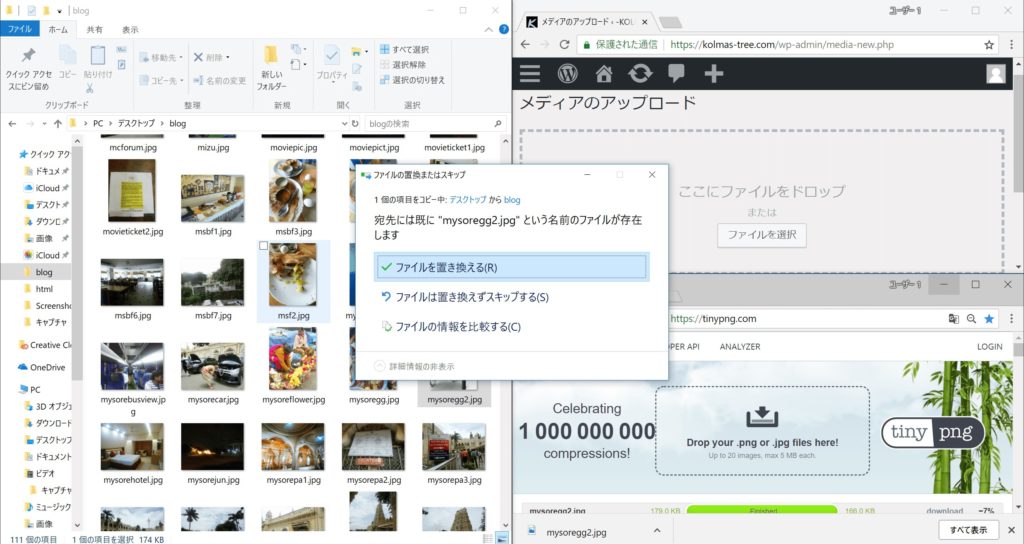
そのため、ドロップしたあとに表示される下の画面では、ファイルを置き換えるを選択して上書きしてしまっています。
結局デスクトップの画像は消してしまうので、それが面倒な方にはおすすめできませんが…。
ダウンロードしたファイルはもとのファイルと同じ名前で保存されています。圧縮していない画像をアップロードしてしまうのを防ぐために、上書きを採用しています。
それに、
画像選択(フォルダ) → 画像圧縮(サイト) → 画像選択(フォルダ) → アップロード(wordpress)
を繰り返す場合にはフォルダの移動が少ない方がラクだなーというのもメリットです。
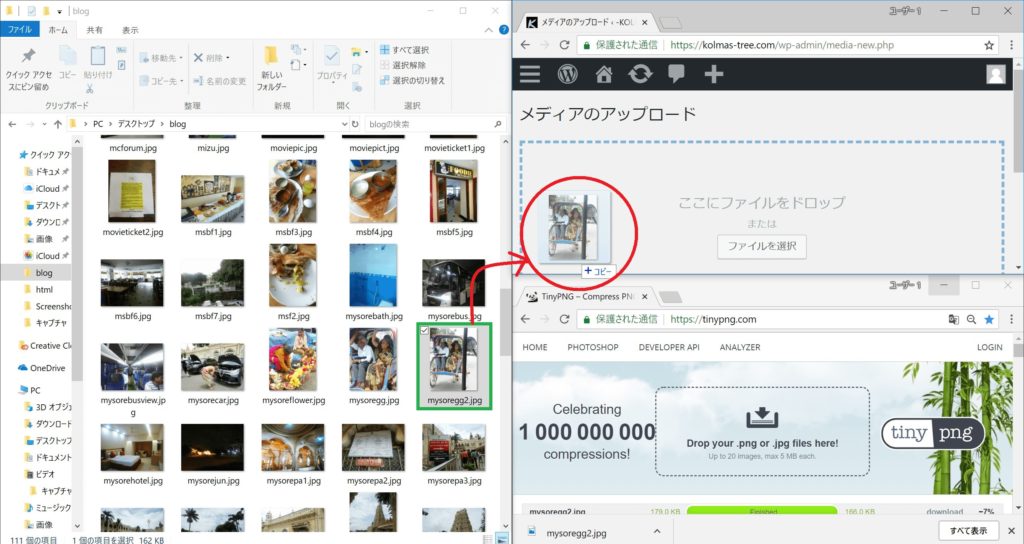
3.wordpressのメディアにアップロード
ダウンロードした画像をwordpressの「メディアのアップロード」画面にドロップしたら完了です!!!
wordpressでブログに画像を圧縮して投稿する方法【プラグインなし】をまとめると
1.https://tinypng.com に画像をドロップ
2.画像をダウンロード
3.ダウンロードした画像をwordpressの「メディアのアップロード」画面にドロップ
以上です。
画像そのものをいじる方法もありそうですが、まずはお手軽にできる方法でした!